Olá, eu me chamo
Fernanda Dias Menezes.
Desenvolvimento Front-end.
Sou estudante e entusiasta do desenvolvimento web. Sempre em busca de novos desafios para transformar criatividade em código e construir experiências digitais incríveis.

Um pouco sobre mim
Sobre.
Minha jornada no desenvolvimento web começou em 2008, quando, fascinada pela personalização, decidi explorar o Tumblr e criar meus próprios temas. Esse processo me ensinou muito sobre HTML e CSS, despertando uma paixão que sigo até hoje.
Atualmente, sou estudante de Ciência da Computação, com foco no desenvolvimento front-end, onde busco construir interfaces eficientes e intuitivas. Estou constantemente em busca de novas oportunidades para aprender e aplicar tecnologias como React.js, TypeScript, JavaScript, SASS e Tailwind CSS. Meu objetivo é continuar evoluindo como desenvolvedora, sempre focada em proporcionar a melhor experiência possível para os usuários através de soluções criativas e eficazes.
Minhas experiências
Linguagens e tecnologias.
Aqui estão as linguagens e tecnologias que eu tenho contato.
Apps que desenvolvi
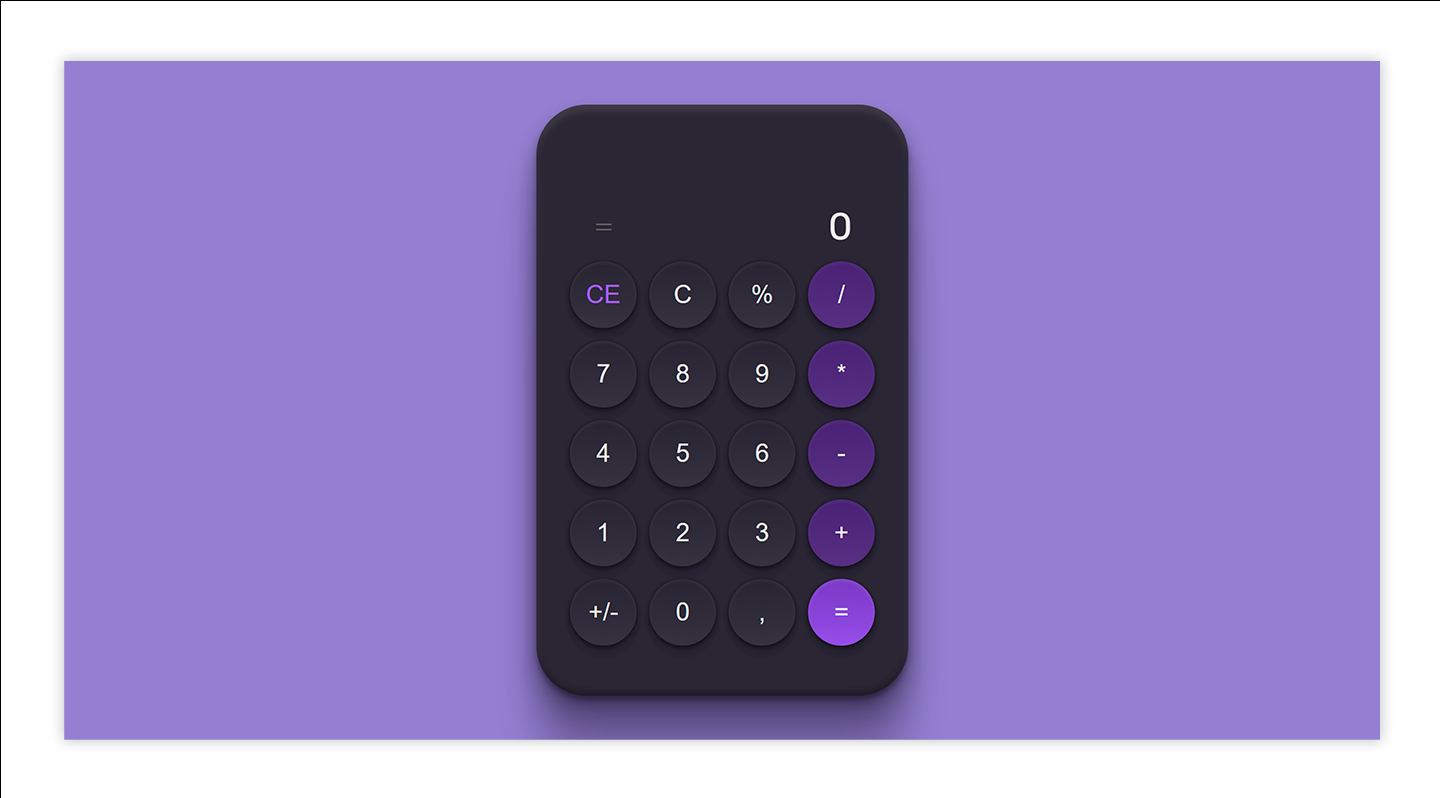
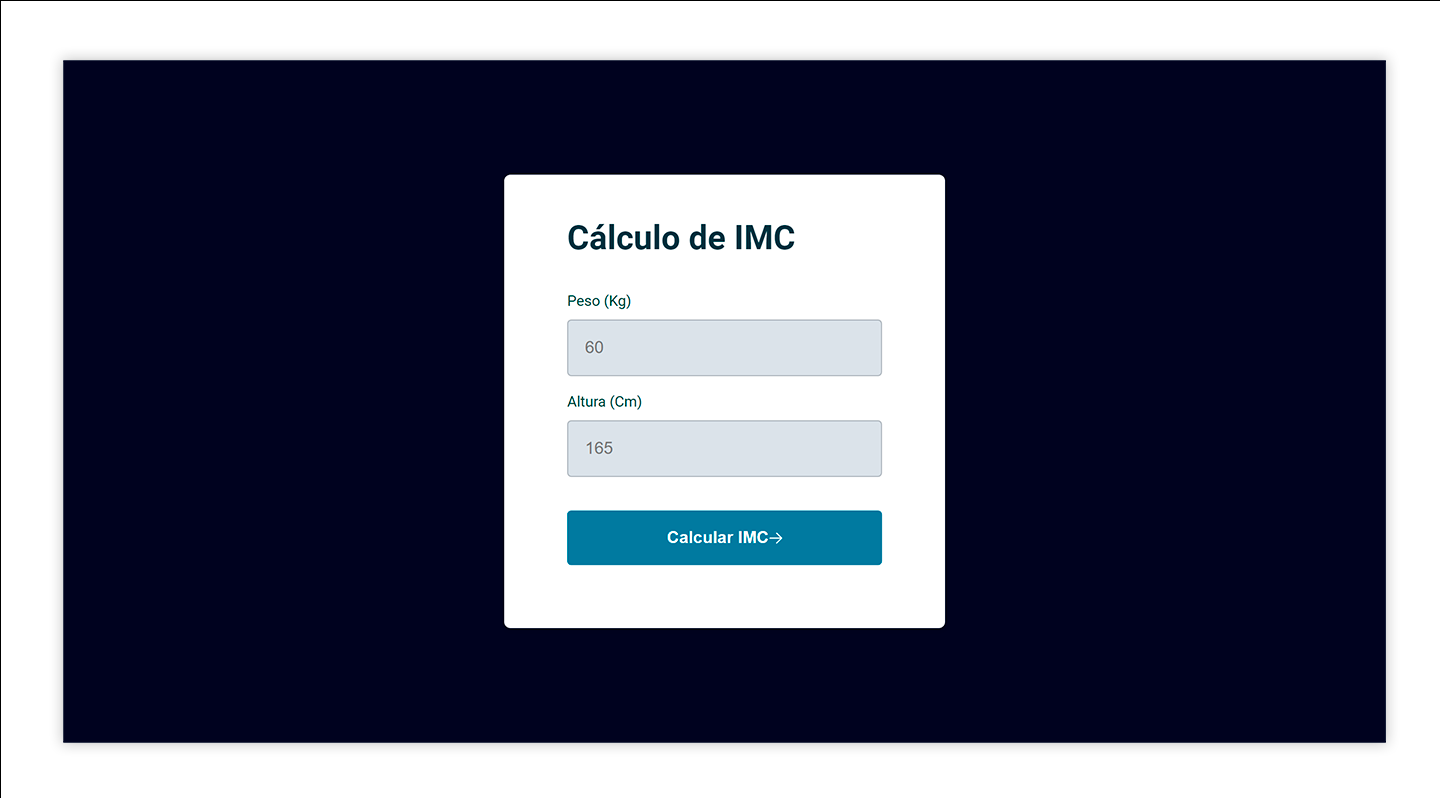
Projetos.

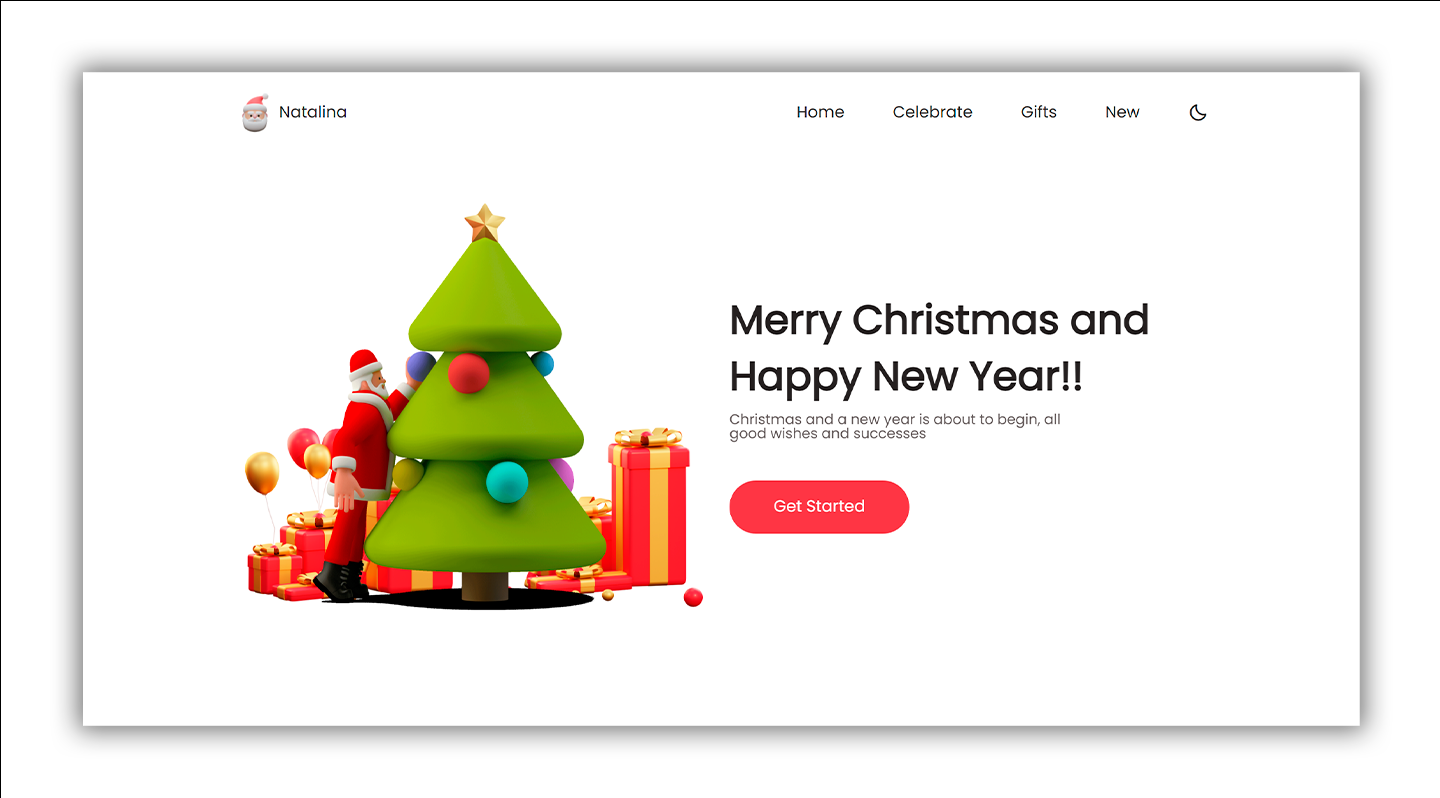
O site oferece um layout responsivo de uma loja de artigos natalinos. Contém animações ao rolar a página, possui modo claro/escuro e foi desenvolvido utilizando a metodologia "Mobile first". O site é compatível com todos os tipos de dispositivos e possui uma interface de usuário bonita e agradável.
HTML • CSS • JavaScript • Swiper • ScrollReveal

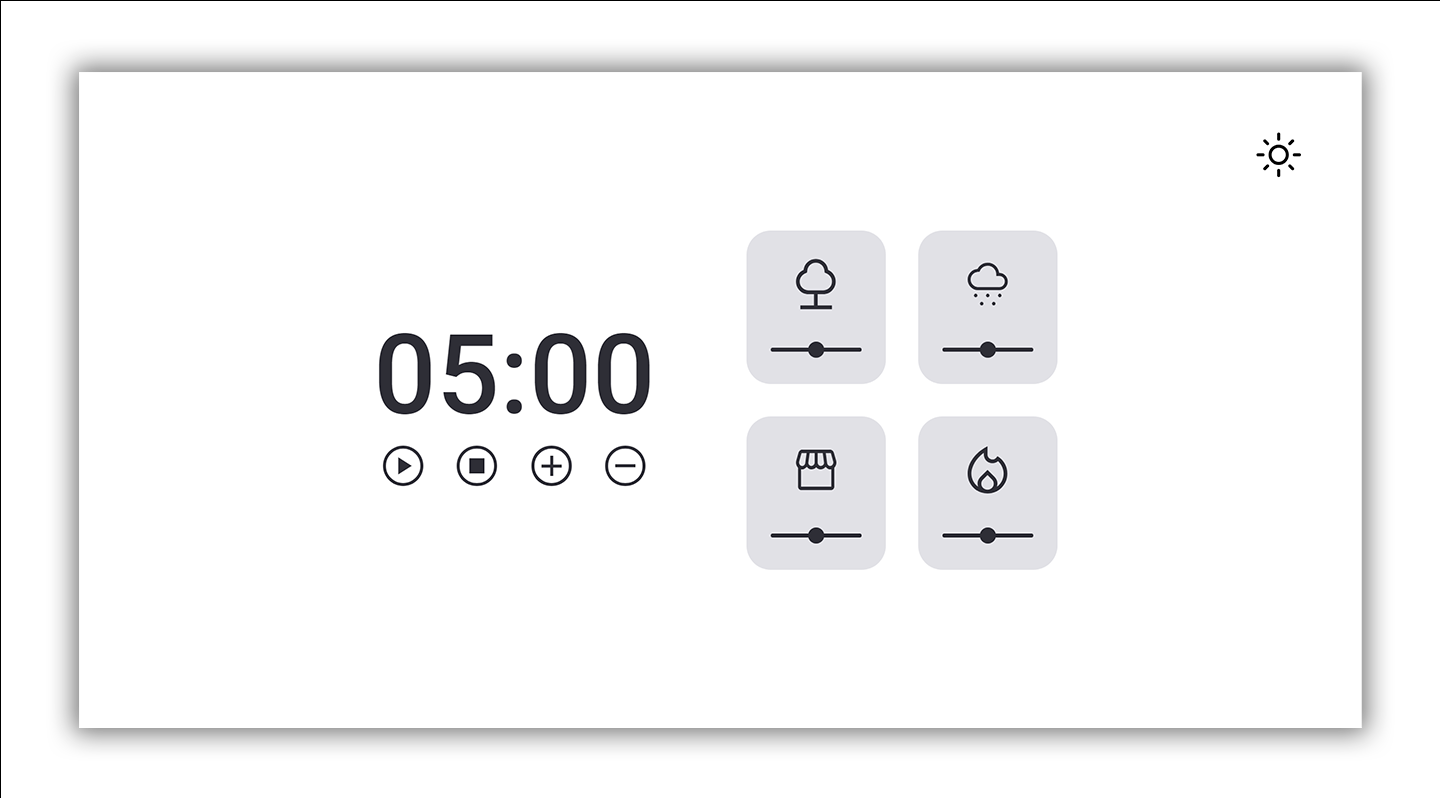
Aplicativo que funciona como um temporizador. Contém modo claro e escuro, diversos tipos de sons ambientes, com possibilidade de aumentar e diminuir o volume, para que ele seja adaptável ao conforto do usuário.
HTML • CSS • JavaScript

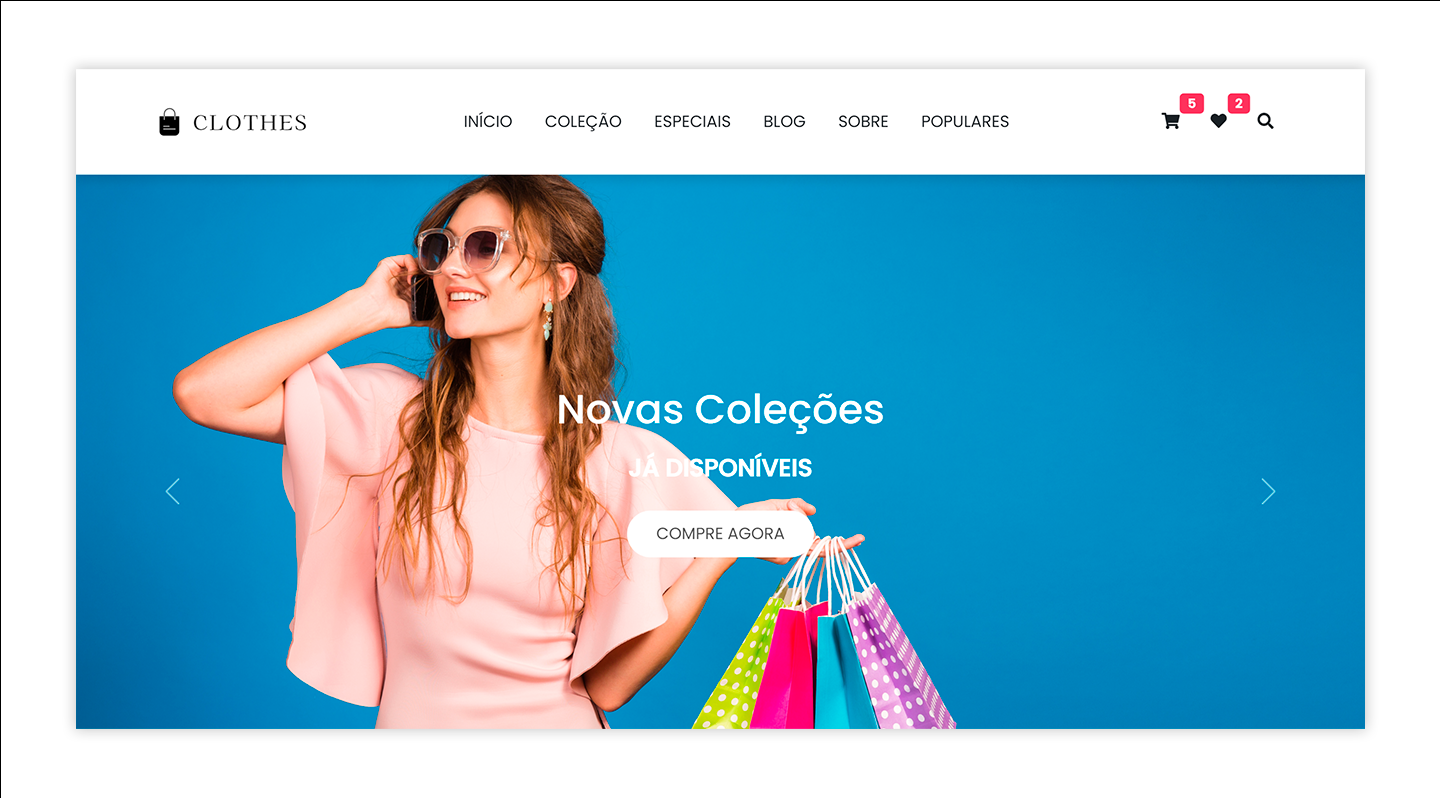
Aplicação simples e responsiva de uma loja de roupas e acessórios com interface intuitiva e adaptável para oferecer uma experiência de compra fácil e eficiente.
HTML • CSS • Bootstrap • JavaScript • Jquery • Isotope.js

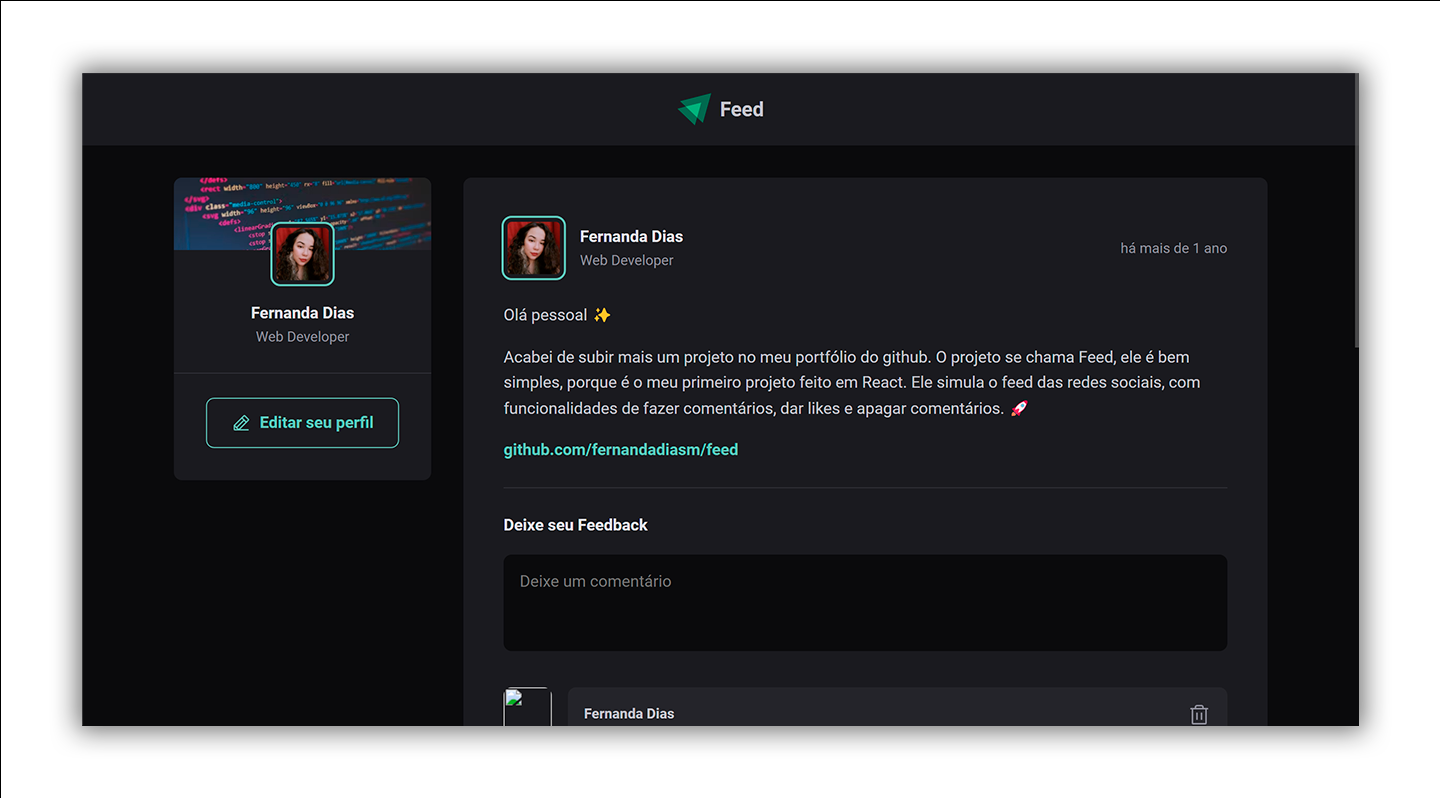
O Feed é um projeto de estreia em React, que replica o formato de feed das redes sociais. Ele permite interações como comentários, curtidas e exclusão de comentários, oferecendo uma experiência simples e funcional para os usuários.
HTML • CSS module • ReactJs • Vite • ReactDom • Datefns • Phosphor React

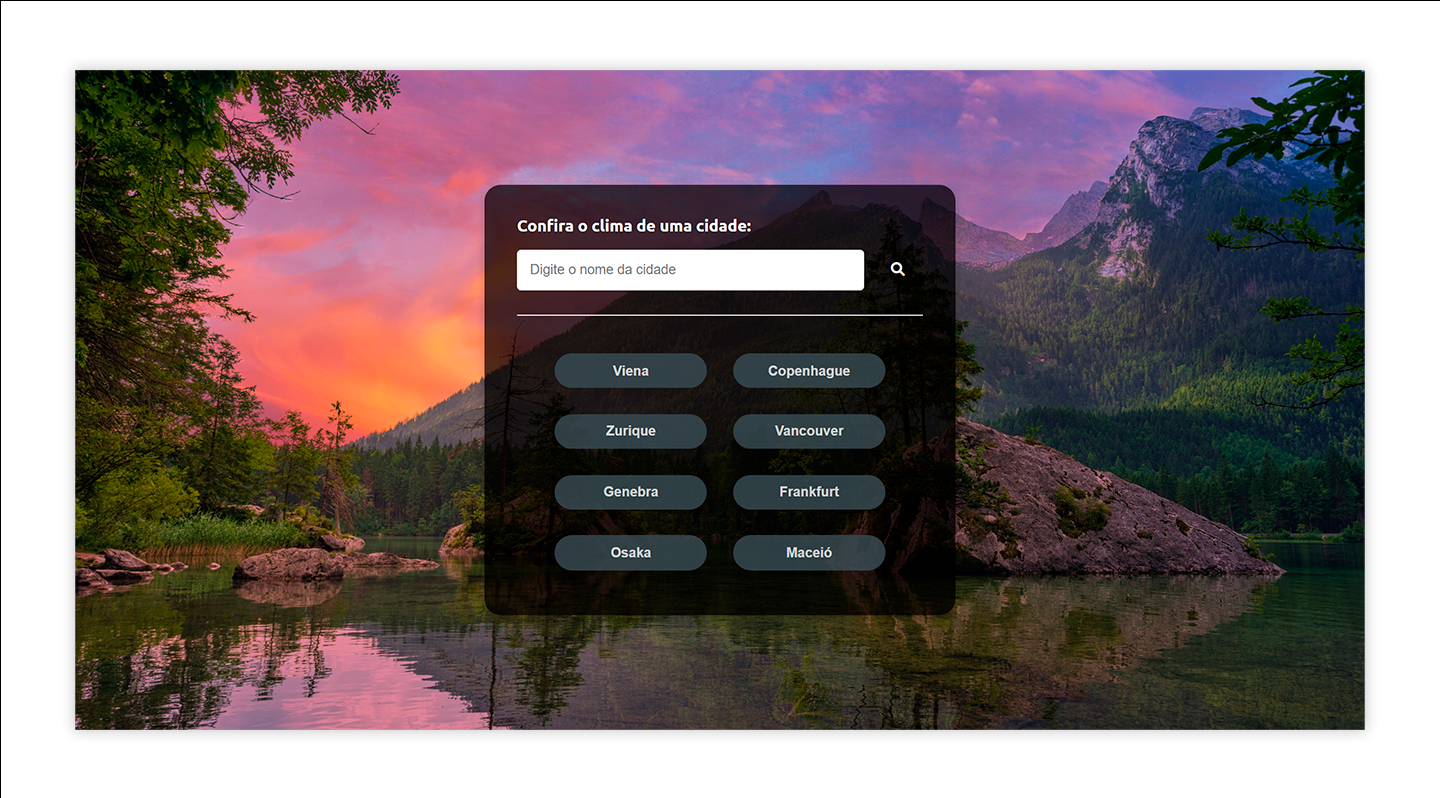
Site que fornece informações detalhadas sobre o clima de qualquer local pesquisado pelo usuário, apresentando dados como temperatura e condições meteorológicas. Oferece uma experiência intuitiva e visualmente atraente, permitindo que os usuários obtenham rapidamente as informações climáticas desejadas.
HTML • CSS • JavaScript • Weather API • Country Flags API

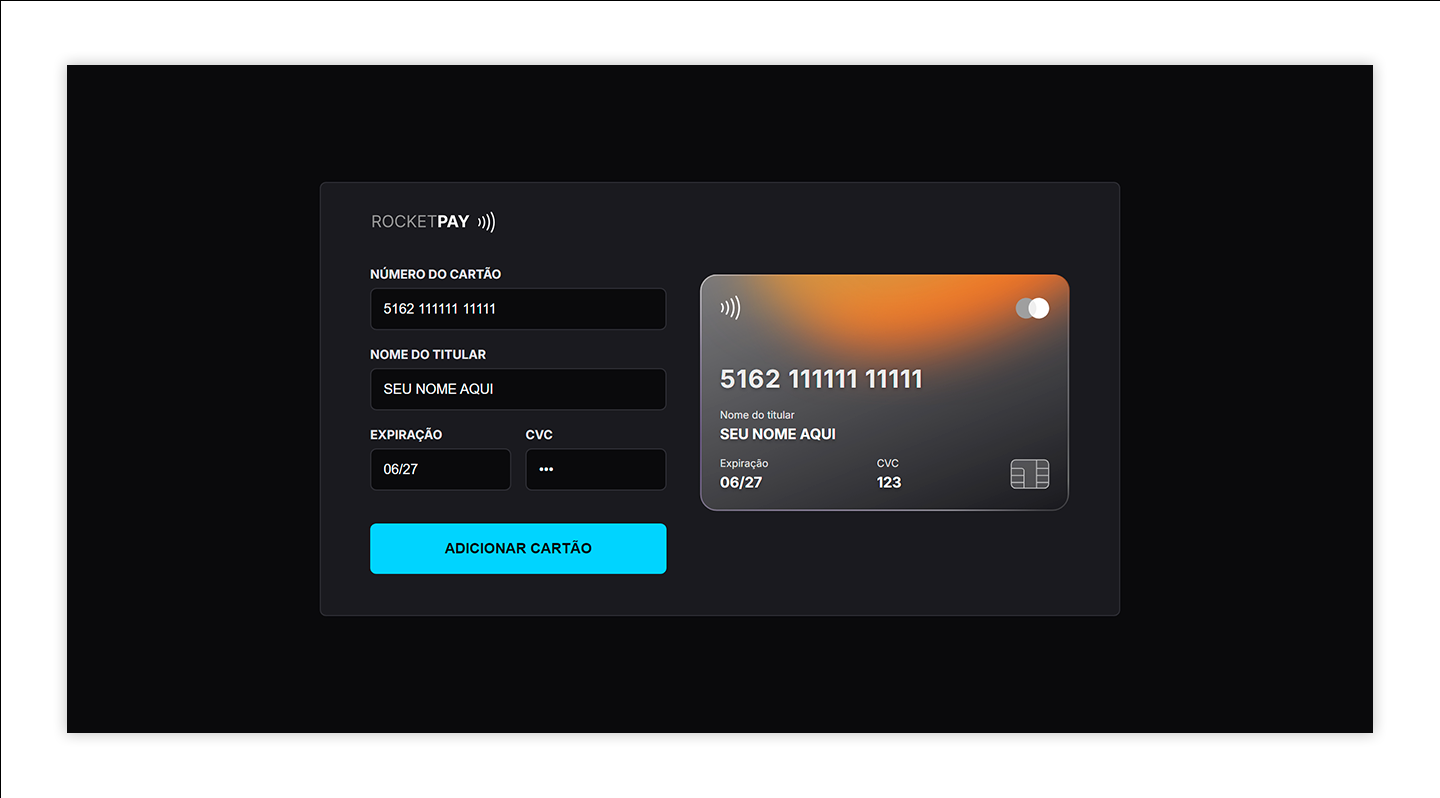
É um componente funcional que simula o preenchimento de formulários de cartão de crédito, oferecendo recursos de máscara para os campos de entrada e a capacidade de atualizar elementos HTML em tempo real, aprimorando a experiência do usuário fornecendo uma interface intuitiva e dinâmica para o preenchimento de informações de cartão de crédito.
HTML • CSS • JavaScript • Node • Vite • iMask

Uma página de erro interativa que aproveita conceitos de animação em HTML5 e CSS3. Foi desenvolvida com diferentes técnicas de animação para criar uma experiência visualmente cativante e envolvente para os usuários que acessarem a página de erro.
HTML • CSS

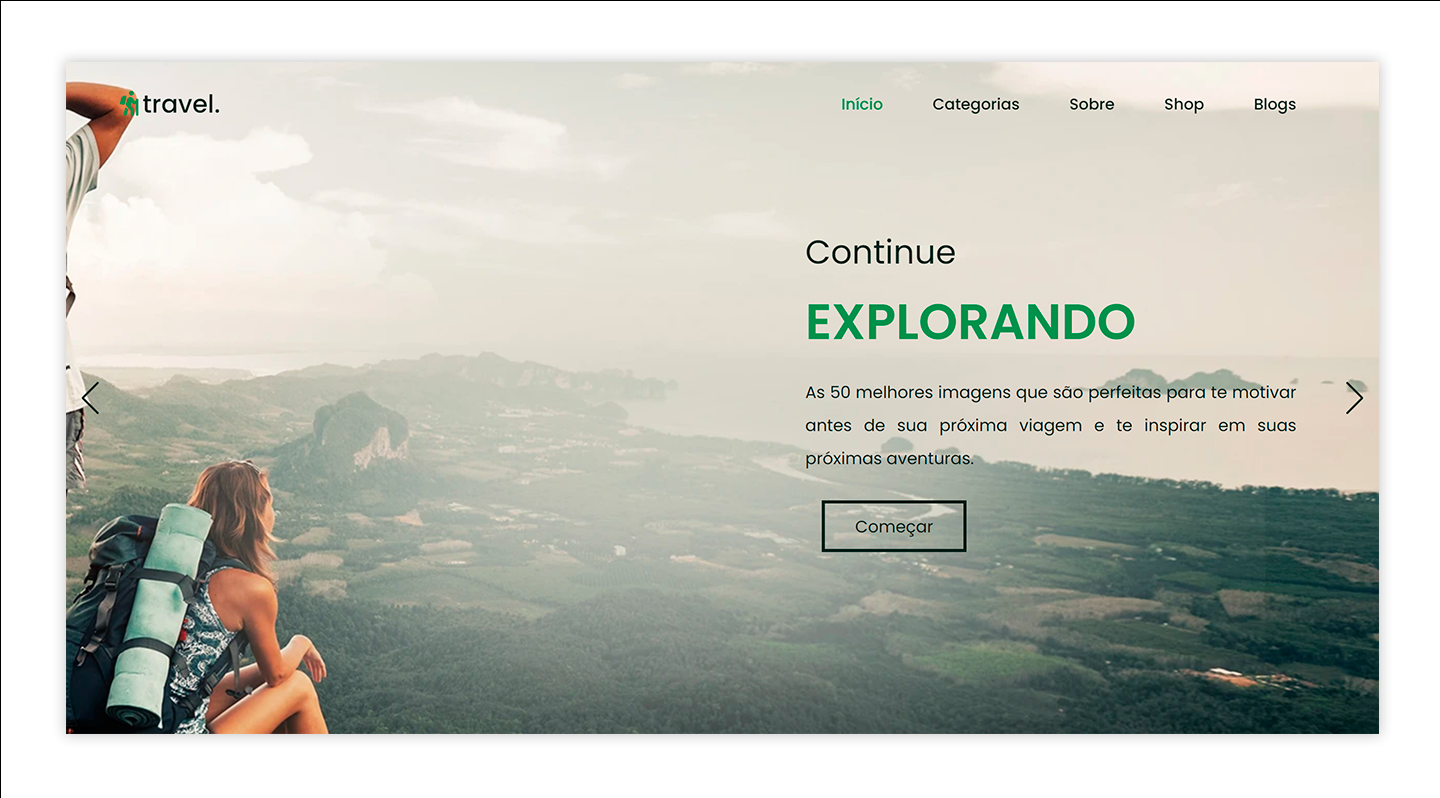
Site de viagens responsivo seguindo a metodologia "Mobile First" para garantir uma experiência otimizada em dispositivos móveis e adaptado para desktop posteriormente. O site oferece compatibilidade com todos os dispositivos móveis e possui uma interface de usuário atrativa, proporcionando uma experiência visualmente agradável e intuitiva para os usuários.
HTML • CSS • Scss • JavaScript
Entre em contato.
Obrigada por sua visita, aguardo ansiosamente para falar mais sobre minhas habilidades e experiências. Qualquer dúvida ou se deseja apenas dar o seu oi ou feedback, estarei feliz em receber e assim que possível irei te retornar!